
В форму добавления сообщения ставим:
[spoiler]
<script type=text/javascript>
if(document.getElementById('bc6')) {
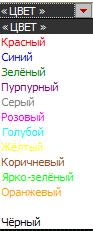
document.getElementById("bc6").innerHTML='<select name=\"fcolor\" class=\'codeButtons\' onchange=\"alterfont(this.options[this.selectedIndex].value, \'color\',\'message\',\'\');this.selectedIndex=0;\"><option value=\'0\'>« ЦВЕТ »</option><option value=\'red\' style=\'background:white;color:red\'>Красный</option><option value=\'blue\' style=\'background:white;color:blue\'>Синий</option><option value=\'green\' style=\'background:white;color:green\'>Зелёный</option><option value=\'purple\' style=\'background:white;color:purple\'>Пурпурный</option><option value=\'gray\' style=\'background:white;color:gray\'>Серый</option><option value=\'#FF00FF\' style=\'background:white;color:#FF00FF\'>Розовый</option><option value=\'#00FFFF\' style=\'background:white;color:#00FFFF\'>Голубой</option><option value=\'#FFFF00\' style=\'background:white;color:#FFFF00\'>Жёлтый</option><option value=\'#885522\' style=\'background:white;color:#885522\'>Коричневый</option><option value=\'#00FF00\' style=\'background:white;color:#00FF00\'>Ярко-зелёный</option><option value=\'orange\' style=\'background:white;color:orange\'>Оранжевый</option><option value=\'white\' style=\'background:white;color:white\'>Белый</option><option value=\'black\' style=\'background:white;color:black\'>Чёрный</option></select>'
}
</script>[/spoiler]

